Publishing 🎭 Playwright test results to GitHub Pages

Now that Playwright has a fancy new HTML reporter, I wanted to host test results to show the latest state of my GitHub Action test runs. Adding a step to my pipeline that publishes the results to GitHub Pages made this pretty simple.
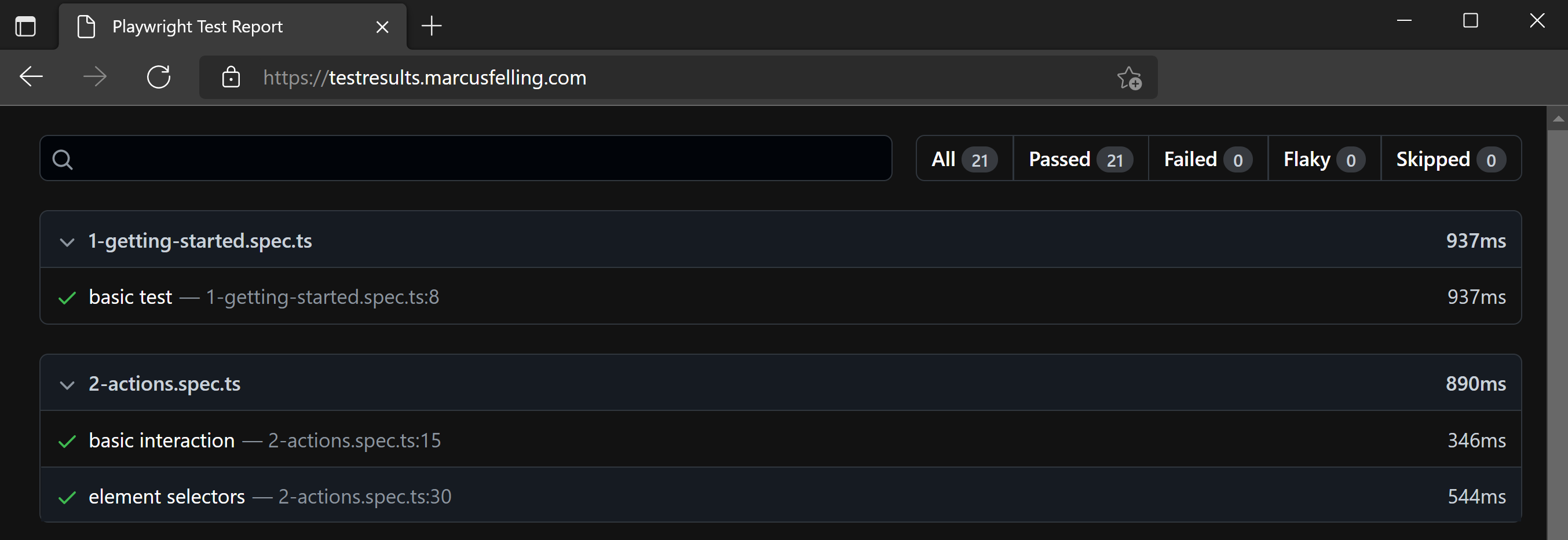
The Playwright 1.17.0-rc1 release included an update to the HTML reporter to produce a single static HTML file. This makes it easy to share test results with others, via email, chat, or host it somewhere. A natural fit for me, was to host it on GitHub Pages, in the same repo as my tests.
GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files straight from a repository on GitHub, optionally runs the files through a build process, and publishes a website.
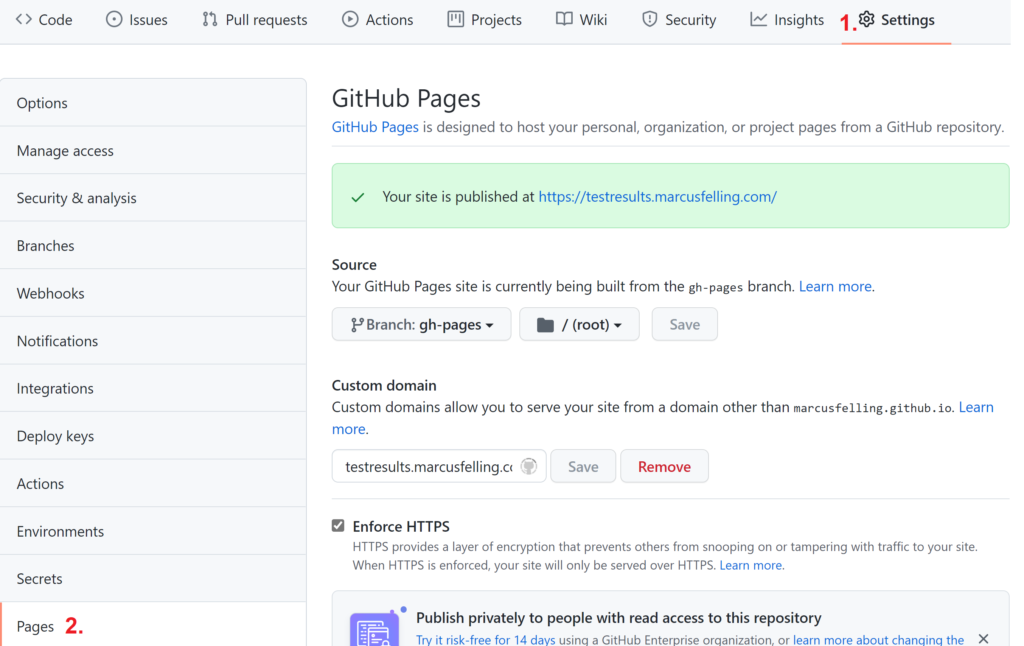
Enable GitHub Pages in your GitHub repository
GitHub has docs on this here: https://docs.github.com/en/pages/getting-started-with-github-pages/creating-a-github-pages-site#creating-your-site
I chose to go with most of the defaults. The content lives in a separate branch gh-pages at the root. I chose to set up a custom domain at testresults.marcusfelling.com. This is what my configuration looks like:

Configuring GitHub Actions
- Make sure you’re using Playwright 1.17.0-rc1 or later
- Use the HTML reporter when running tests
e.g.
npx playwright test --reporter=html
Note: the index.html file will be output to a folder calledplaywright-report - Use the peaceiris/actions-gh-pages GitHub Action to publish index.html to GitHub Pages
I left comments in the above snippet to explain what each property does.
Working example
You can find a working example of this in my demo.playwright repo: https://github.com/MarcusFelling/demo.playwright
Happy testing!